Na twee jaar van online events was dit voor veel mensen weer één van de eerste in-person conferenties. En ondanks de strikte corona-maatregelen (zo’n wattenstaaf in je neus went nooit…) was het heel gaaf om hierbij aanwezig te kunnen zijn!
De keynote van de Collaboration Summit bestond voor een groot deel uit de laatste ontwikkelingen rondom Microsoft Teams. De kracht van het platform, de laatste technische ontwikkelingen en een heel aantal leuke demo’s. Veel van de updates waren al gedeeld op de Ignite maar het blijft leuk om de demo’s in het echt te zien. Uiteraard ontbraken Microsoft Loop en Microsoft Customer Experience Platform niet. Naast alle inhoudelijke informatie, was het vooral ook heel leuk om oud-collega’s, bekende uit het wereldje en sponsoren weer te spreken. #CommunityRocks!
In veel van de sessies was aandacht voor Fusion Development. Zo werden er verschillende demo’s gegeven waarin low-code werd aangevuld met full code development. En uiteraard heb ik ook in de twee sessies die ik heb gepresenteerd over dit onderwerp gesproken. Op de Cloud Summit waren veel sessies over serverless concepten en multi-cloud scenario’s. Ook die waren erg boeiend om te volgen.
Teams development met behulp van low-code
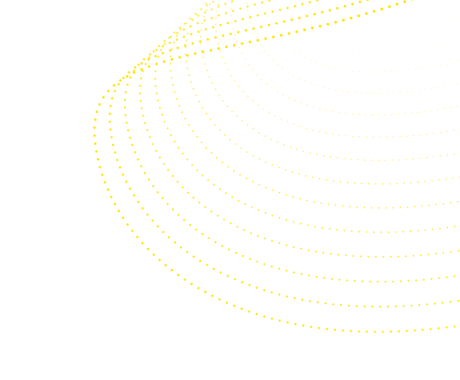
Een van de sessies die ik zelf heb verzorgd ging over het ontwikkelen van oplossingen voor Microsoft Teams. Binnen het Teams platform heb je verschillende integratiemogelijkheden waarop je kunt aanhaken met maatwerk. Het leuke van veel van die mogelijkheden is dat je ook met het Power Platform kunt integreren. Ik kon het dan ook niet laten om de demo’s met low-code te ontwikkelen. Zo heb ik laten zien hoe je zonder maatwerk een SharePoint site kunt ontsluiten als app in Teams. Op die manier kun je snel content ontsluiten en kunnen gebruikers van Teams, SharePoint sites raadplegen zonder hun Teams-ervaring te verlaten.

Chatbots
Maar ook scenario’s met chatbots kun je met low-code goed oplossen. Recent ontdekte ik ReadWise, een online tool die je helpt om stukken tekst die je hebt gelezen (en bewaard) te onthouden door je op verschillende momenten vragen te stellen over deze content.
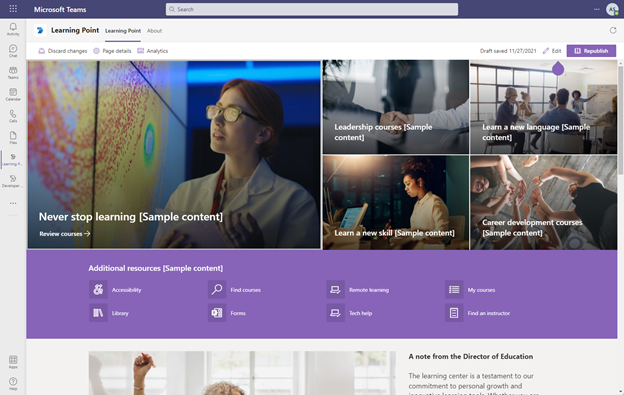
Op basis van dit concept heb ik een chatbot gemaakt die mij periodiek de vraag stelt over wie de auteur is van boeken die ik heb gelezen. Deze chatbot heb ik uitgerust met Adaptive Cards waarmee je eenvoudig vragen kunt stellen en antwoorden van de gebruiker kunt verwerken.

Adaptive Cards
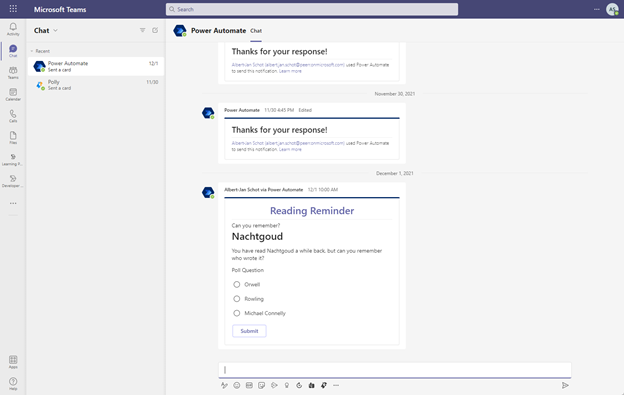
Naast interactie met Adaptive Cards, kun je met dit bouwblok ook informatie posten, bijvoorbeeld wie de meest actieve gebruikers binnen Teams zijn. Ook dit is iets wat je met low-code eenvoudig kunt maken.

Het nadeel is dat in de voorbereiding van dit soort sessies altijd veel meer tijd gaat zitten dan je vooraf plant. Het bedenken en uitwerken van goede demo’s kost simpelweg veel tijd. Er gaat ook veel tijd verloren aan het regelen van de randzaken voor deze demo’s.
Het voordeel met deze low-code samples is dat ze vrij eenvoudig zijn uit te rollen; weinig configuratie behoeven en je dus weinig tijd kwijt ben aan randzaken in vergelijk tot demo’s op basis van full code.
Wat mij betreft dus zeker een mooi voorbeeld als het gaat om aantonen wat de kracht en mogelijkheden van het Power Platform is, het begint immers met beginnen.