Microsoft Power Pages zijn een snelle, robuuste manier om data-portals te bouwen voor klanten en medewerkers. Maar de ontwikkelervaring is… niet optimaal. Daar hadden we het in deel 1 van deze serie al over. Daar wilden wij iets aan doen, dus bedachten we de Blis Digital Power Pages DevKit (of nou ja, zo noemen we het voorlopig – mail ons als je een betere naam hebt). In dit tweede deel van onze blogserie over Power Pages development lees je hoe de DevKit werkt.
Het constant verversen van de browser om wijzigingen te zien, het herstarten van servers en het legen van caches—Power Pages bouwen voelt alsof je als developer 20 jaar terug in de tijd gaat. In het tijdperk van agile en DevOps zijn we als developers gewend om vrijwel alles zelf te kunnen doen en aanpassen. Deze ‘shift left’-gedachte voeren we in het geval van Power Pages zo ver door, dat de klant veel aanpassingen zelf kan en ons dus niet altijd meer nodig heeft.
Maar dat lukt alleen als de ontwikkelomgeving meewerkt. Dus hoe kan het, dat zulke krachtige technologie de wereld in gestuurd is met zo’n slechte ontwikkelervaring?
Nou goed, met klagen kom je nergens. Dus zijn we aan het werk gegaan (of eigenlijk: is onze Thijs Geurts) aan het werk gegaan. En dankzij zijn inspanningen vonden we een manier om het bouwproces van Power Pages aanzienlijk te verbeteren. Dat begon met het inzetten van Storybook.
Hoe we Storybook gebruiken bij Power Pages development
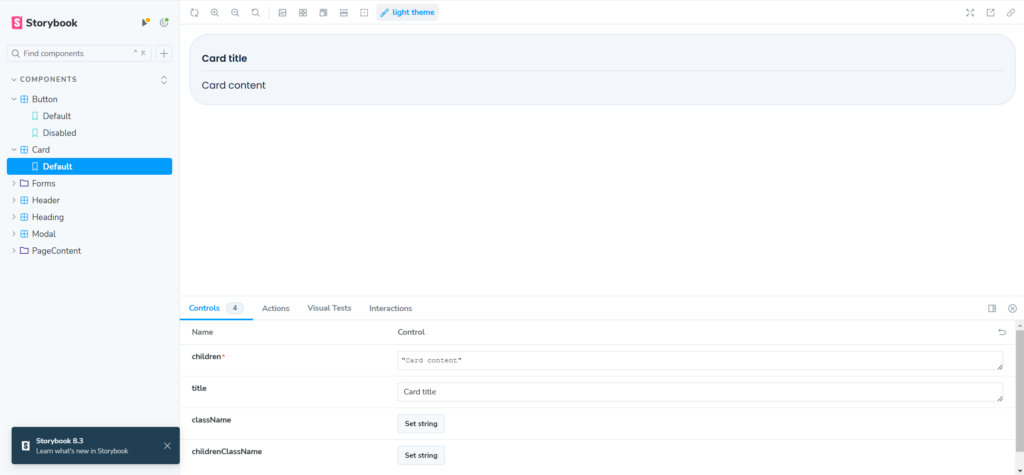
Om de ontwikkelervaring te verbeteren, zetten we Storybook in. Storybook is een ontwikkelomgeving voor React die de gevolgen van code-aanpassingen realtime kan laten zien. Zo kunnen we onze React-code renderen en zien hoe onze PCF-componenten werken, zonder dat we ze telkens hoeven te publiceren naar de Power Pages-omgeving. Binnen Storybook kun je bovendien aan geïsoleerde componenten werken, zodat we geïsoleerde React-componenten kunnen ontwikkelen die als bouwstenen dienen voor nieuwe PCF-componenten.
Plus, je hebt met Storybook je documentatie direct op orde. Maar het grootste voordeel is dat we af zijn van het deployen-en-verversen om te zien wat het resultaat is van een codewijziging. Voor ons als ontwikkelaars is werken zonder Storybook inmiddels bijna ondenkbaar.

Hoe werkt dit in de praktijk?
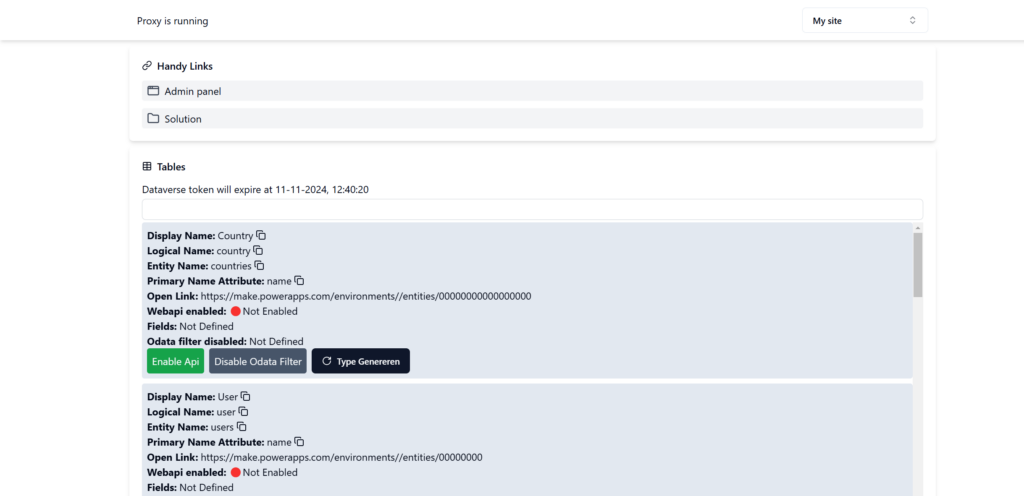
Maar Storybook en Power Pages werken niet ‘out of the box’ met elkaar samen. Dat heeft te maken met Dataverse: een Power Pages-app draait om data en stelt dus nauwelijks iets voor als er geen data is om te tonen. Om te zien of het werkt hebben we dus echte (of in ieder geval realistische) data nodig uit het Dataverse van de klant. Het handmatig kopiëren daarvan (met JSON-bestanden) of het genereren van dummy-data is onhandig, tijdrovend, foutgevoelig en in sommige gevallen ronduit onveilig.
Daarom ontwikkelden we een ‘proxy’ die het mogelijk maakt om vanuit Storybook verbinding te maken met de Power Pages-API. Hierdoor kunnen we via een API realtime data ophalen en zien hoe onze componenten werken met echte gegevens.

Deze API voegt bovendien beveiliging en autorisatie toe, waardoor we rollen en rechten kunnen instellen. Gebruikers krijgen alleen toegang tot de data waarvoor ze geautoriseerd zijn. Dit is niet alleen cruciaal voor de veiligheid van ontwikkel- en testomgevingen, het geeft ons ook een reëel beeld van hoe een app in de praktijk, voor een echte gebruiker, zal werken. Bovendien weten we op deze manier zeker dat alles wat we bouwen veilig en compliant is en zetten we met deze opzet meteen een bewezen referentie-architectuur neer voor toekomstige ontwikkelomgevingen voor onszelf en onze klanten.
Roadmap ontwikkeltoolkit
In het laatste deel van onze blogserie lees je alles over het geautomatiseerd testen van je Power Pages. We vertellen je ook meer over onze roadmap: welke functies zijn we nog aan het toevoegen aan de ontwikkeltoolkit.
Wil je de Power Pages DevKit in actie zien? Neem even contact met ons op, dan plannen we een demo.