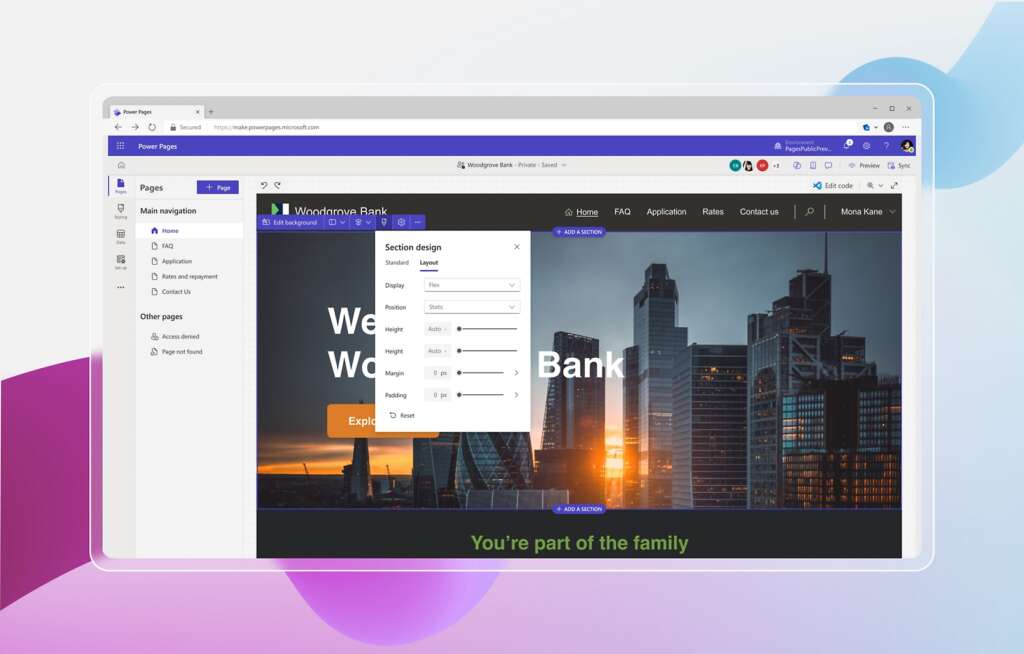
Microsoft Power Pages: een krachtig platform met een belabberde toolset
Als je Power Pages op de Microsoft-site opzoekt, vind je een uitleg die het product eigenlijk geen recht doet. Het wordt gepresenteerd als een manier om snel een interne site online te krijgen, terwijl het in feite een hele krachtige tool is om klantportalen en self-serviceomgevingen te bouwen. Helaas heeft Power Pages last van het gebrek aan goed ontwikkelgereedschap. Bij Blis Digital besloten we daar wat aan te doen. Deel 1 in een serie van 3 over Power Pages-development volgens Blis.
Wat kun je met Power Pages?
Veel bedrijven zijn op zoek naar manieren om beter en efficiënter met klanten en medewerkers te communiceren en op een veilige manier data te delen. Power Pages sluit daar perfect op aan. In principe zou je er zelfs een B2C-portal mee kunnen bouwen, hoewel we die toepassing in de markt nog niet veel zien.
Power Pages is onderdeel van het Power Platform en op het eerste gezicht is het ook een low-code oplossing. Dat is helaas niet helemaal waar. Om de volledige power uit Power Pages te halen, heb je wat extra hulpmiddelen nodig die in de standaard toolkit van Microsoft ontbreken. Het platform is ook niet volledig low-code. Voor complexere functionaliteiten heb je full-code skills nodig.
Daar staat dan weer tegenover dat het maken van contentpagina’s en het presenteren van data uit Dataverse razendsnel en met weinig skills te doen zijn. Eigenlijk zijn Power Pages dus een uitstekend voorbeeld van ‘fusion development’, waar low-code (en dus eventueel citizen development) en full-code samenkomen.

De beperkingen van de bestaande ontwikkeltools
Voor het bouwen van Power Pages kun je kiezen tussen twee routes: Liquid en PCF-componenten (PCF staat voor PowerApps Component Framework). Liquid is een template-taal en lijkt dus op HTML met wat extra opties. Het grote voordeel: met een beetje HTML-ervaring kun je er snel mee aan de slag. Dat maakt Liquid ideaal voor eenvoudige taken, zoals het laten zien van een enkele tabel uit Dataverse.
Maar wil je meer, dan loop je snel tegen beperkingen aan: je hebt minder flexibiliteit en controle en de ontwikkelervaring is weinig efficiënt omdat je telkens je code moet opslaan en de pagina moet verversen om veranderingen te zien.
PCF-componenten hebben min of meer de omgekeerde voor- en nadelen. Ze vereisen meer ontwikkelervaring en kennis van bijvoorbeeld React. Ze geven daarmee wel veel meer vrijheid en controle. Je kunt er complexe functionaliteiten mee bouwen die met Liquid niet mogelijk zijn. Dat kost wel meer tijd en je moet de componenten publiceren en op een pagina zetten voordat je ze kunt testen, wat je ontwikkelcyclus vertraagt.
Wanneer Liquid, wanneer PCF?
Wij gebruiken Liquid in de praktijk niet vaak, maar dat komt vooral omdat Blis Digital nou eenmaal een development agency is: als het met Liquid kan, dan kan de klant het meestal zelf wel. Daarom draait het in onze Power Pages-projecten meestal om het coderen van PCF-componenten.
Maar Liquid heeft zeker zijn toepassingen. Omdat Liquid op de server gerenderd wordt, zorgt het voor snellere laadtijden. Als performance dus een belangrijke requirement is, kiezen we voor Liquid.
Maar meestal hebben we voor onze complexe projecten de vrijheid en controle van PCF-componenten nodig. Bovendien beschikken we over getalenteerde React-ontwikkelaars in ons team, waardoor we ook met PCF snel resultaten kunnen leveren.
Daarnaast kunnen we voor een mooie balans Liquid en PCF-componenten combineren. We halen dan gegevens server-side op met Liquid en verwerken ze verder in een PCF-component.
Een krachtig platform met slecht gereedschap
Power Pages is een krachtig platform dat naar onze mening te weinig gebruikt wordt. En dat komt doordat de beschikbare ontwikkeltools gewoon onder de maat zijn. Er is behoefte (bij ons, maar waarschijnlijk bij nog veel meer Power Platform-developers) aan geïntegreerd gereedschap waarmee je Power Pages snel en eenvoudig lokaal kunt ontwikkelen, testen en deployen.
Dus daar zijn we mee aan het werk gegaan.
In het tweede deel van onze blogserie over Power Pages development lees je hoe de Ontwikkeltoolkit werkt.
In deel 3 van de serie: hoe test je Power Pages? En welke functies zijn we nog aan het toevoegen aan de Ontwikkeltoolkit?
Wil je de Power Pages DevKit in actie zien? Neem even contact met ons op, dan plannen we een demo.