Binnen Blis ben ik werkzaam als software tester. Je weet wel, degene die altijd op zoek is naar bugs en fouten in systemen. Laatst had ik een bijzondere ervaring met verlofaanvragen. Het begon allemaal toen ik bij mijn dochters bijzonder verlof moest aanvragen voor een bruiloft. Mijn dochters zitten op verschillende scholen, en je raadt het al, de aanvragen moesten via de schoolwebsites gebeuren.
Het lijkt erop dat je eigen werk je altijd achtervolgt… Net zoals mijn zwager die nooit zomaar van een toneelvoorstelling kan genieten zonder te kijken naar de lichttechniek. Dat is beroepsdeformatie in actie. Deze ochtend had ik het heel zwaar te pakken! En begreep ik ook ineens weer waarom we bij Blis doen wat we doen. Goeie software maken.
Verlof aanvragen op de basisschool
Onze basisschool heeft altijd formulieren bij de ingang liggen voor dit soort aanvragen, maar de bak was leeg en de directrice wist te melden dat dit tegenwoordig ook via de website. Had ik maar gewacht op de nieuwe printjes…
Het formulier op de website laat zich snel vinden en ziet er best goed uit. Veel vrije velden, ik word weinig beperkt in hoe ik het invul. Het enige vervelende is het datumveld, maar daar hebben wel meer websites last van. Waarom is het zo moeilijk om een datumveld goed te regelen?!?!?!
Ik vul verder alles in wat ik kan en klik op ‘Verzenden’. En dan gaat het mis.

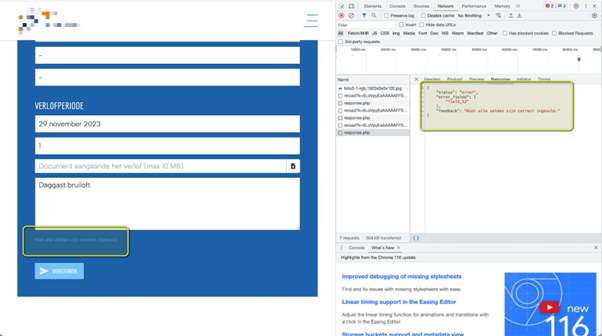
“Niet alle velden zijn correct ingevuld”
Ik moest nog even zoeken naar die melding. Lichtblauwe letters op een donderblauwe achtergrond… Dat was trouwens het eerste dat opviel toen ik dit verhaal vertelde aan mijn UX-collega.
Top… maar… WELKE VELDEN DAN?!
Wat zijn de logische stappen?
Hier komen een aantal zaken samen die vanuit software ontwikkeling als aparte stappen worden gezien, maar die we als gebruikers nogal eens als vanzelfsprekend zien.
- Happy flow moet goed gaan. Als er verplichte velden zijn en je vult die in, moet het formulier verzonden worden.
- Als er iets verkeerd gaat, moet hier een melding van komen.
- Als gebruiker iets verkeerd doet, moet de gebruiker feedback krijgen om die fout te kunnen herstellen.
In bovenstaand voorbeeld is het ergens tussen stap 2 en 3 mis gegaan. Hoe irritant zou het zijn als ik op ‘verzenden’ had geklikt en er gebeurde simpelweg niets? Ergens op de achtergrond zou een error komen, maar er moet echt iets gebouwd worden door een ontwikkelaar om die melding ook leesbaar bij mij als gebruiker terecht te laten komen.
Het zou nog mooier zijn geweest als de website even had laten weten welke velden verplicht waren. Bijvoorbeeld met een * of via rode kaders als ik die leeg had gelaten of verkeerd ingevuld. Er zijn diverse mogelijkheden en verschillende situaties vragen om verschillende oplossingen. Maar alleen de melding “Je hebt niet alles ingevuld” en dan niet vertellen wat ik niet heb ingevuld, dat is BIJNA net zo vervelend als geen melding.
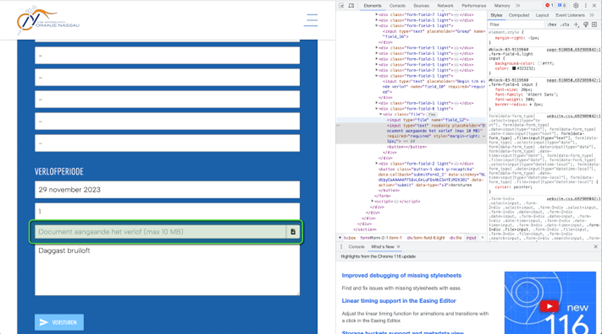
Gelukkig heb ik de afgelopen jaren wat trucks geleerd en kon ik erachter komen via de dev tools welk veld ik nog moest invullen. Blijkt dat ik bewijsmateriaal toe moet voegen waarom we vrij moeten krijgen. Eigenlijk wel heel logisch…

Verlof aanvragen op de middelbare
Dan de middelbare school. Eens kijken of ze het daar goed voor elkaar hebben. Via de wiki van de school zie ik dat ik via de app van de school bijzonder verlof kan aanvragen. Ik zal jullie het leed van inloggen in die app besparen. Daar gaat het vandaag gelukkig niet over.
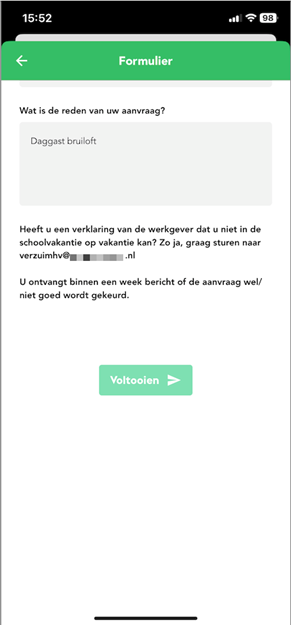
Het formulier is redelijk snel gevonden, ik heb het ingevuld en tik ‘voltooien’. Bijlage maar meteen gevuld. Iets met ezels en stenen. Ik tik ‘Voltooien’ en… niks…
Herinner je je de drie stappen nog? Bij de basisschool wist ik nog op welk niveau ze zitten, maar hier tast ik in het duister. Is het formulier verzonden? Geen idee ik heb geen melding dat het is gelukt. Is er iets mis gegaan? Geen idee.

Er zijn nu een aantal mogelijkheden:
- De administratie heeft nu ongeveer 20 e-mails met dezelfde inhoud in hun inbox. Ik hoop het met heel m’n hart!
- Er is een foutmelding op de achtergrond, die ik niet kan bekijken, want ik heb geen dev tools in de app.
- “Er was even een storing”
Die laatste reden zegt natuurlijk niets, maar dat was wel het excuus dat ik kreeg van de administratie, nadat ik de aanvraag via e-mail had gedaan.
Wat leren we hiervan?
Wat leren we nu van dit soort ‘first world problems’? Ten eerste dat goeie gebruikersfeedback geen vanzelfsprekendheid is. Als tester is het mijn taak om te controleren of werkt wat is afgesproken. Als de opdracht is: “Bouw een formulier met verplichte velden dat verzonden wordt, zodra gebruiker op knop klikt”, dan check ik dat. Wil je goeie foutafhandeling, dan zal dat toch echt gespecificeerd moeten worden.
Als tester is het ook mijn taak om verder te kijken dan alleen de requirements. Ik leer steeds beter mijn collega’s kennen en denk soms ook een beetje als een developer en ook als een designer. Bijvoorbeeld:
- Wees blij dat de happy flow werkt. Dat is de basis!
- Zorg ervoor dat de techniek op de achtergrond goed om kan gaan met fouten. Dus geen server errors die niets zeggen, maar goeie meldingen waar de frontend iets mee kan.
- Denk na over gebruikersfeedback. Hoe laat je weten wat de verplichte velden zijn? Hoe voorkom je dat de gebruiker fouten maakt? Hoe laat je het de gebruiker weten als er iets is mis gegaan?
Meestal beginnen we bij stap drie, maar vergeet stap 1 en 2 niet, want die zijn het fundament van een goed werkend stuk functionaliteit.
Oja, Het verlof is geaccordeerd. De bruiloft was een groot feest.